Zwei meiner liebsten Lettering-Techniken habe ich euch bereits vorgestellt: Ich habe euch gezeigt, wie ihr Faux Calligraphy gestalten könnt, und erklärt, worauf ihr beim Schreiben von Condensed-Schriften am besten achten solltet.
Schön und gut soweit, eure tollen Lettering-Werke dann im Notizbuch oder sonst irgendwo auf Papier zu haben – aber vielleicht gefällt euch euer Werk ja so gut, dass ihr es euch als Poster drucken möchtet? Vielleicht möchtet ihr euer Werk ja auch in euer Blogdesign einbauen? Oder ihr habt ein besonders hübsches Lettering für Einladungskarten, das ihr nun am besten dreißigmal braucht? Ich zum Beispiel habe ein eigenes Lettering in meine neuen Visitenkarten eingebaut, die ich mir grade bestellt habt.
Dann: Ab auf den Rechner damit! Wie ihr eure Letterings am besten digitalisiert, zeige ich euch heute. Wie immer gilt: Das ist nur meine Technik, Geschriebenes zu digitalisieren – ohne Anspruch auf Vollständigkeit oder Allmacht. ;D
Bevor ihr mit dem ersten Schritt loslegen könnt, müsst ihr euer Werk einscannen oder abfotografieren. Für schwarz-weiße Schriften genügt es auch, wenn ihr eure Schrift abfotografiert, solltet ihr keinen Scanner haben. Wichtig: Das Foto sollte bei Tageslicht und am besten in der Nähe eines Fensters entstehen, so habt ihr anschließend weniger Heckmeck beim Nachbearbeiten. Ein Scanner ist natürlich optimal.
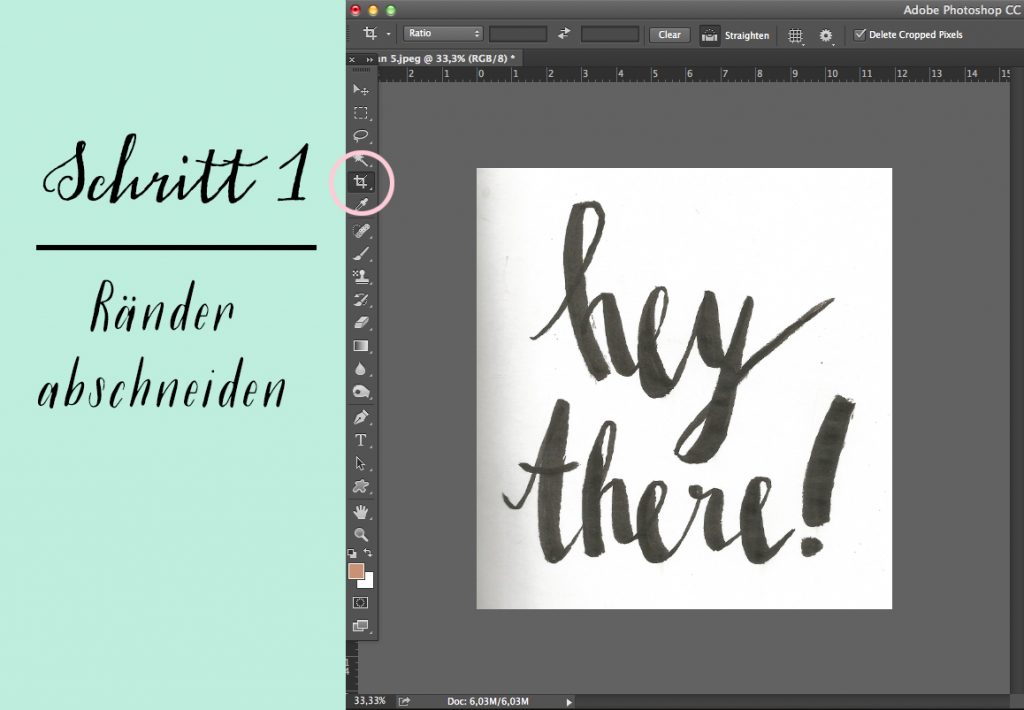
1. Öffnet den Scan in Photoshop. Im ersten Schritt schneidet ihr mit dem Crop-Tool alles weg, was ihr an Fläche rund um euer Lettering nicht benötigt. Genau so, wie ihr das Schriftbild in der oberen Darstellung seht, kam es aus dem Scanner. Auf jeden Fall optimierungsbedürftig – also los!
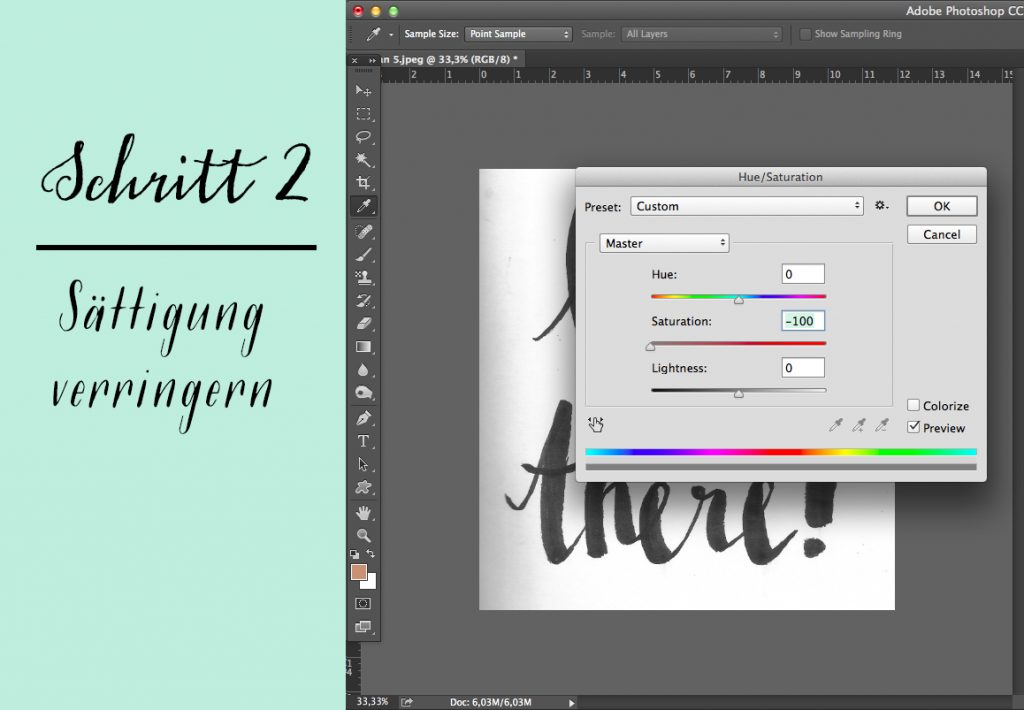
2. Scanner neigen dazu (wenn sie, wie meiner, nicht das hochwertigste Modell sind), manchmal seltsame Dinge zu tun. So hat ein schwarz-weiß-Scan oftmals doch einen Farbstich – der ist aber unerwünscht. Unter Image/Adjustments/Hue – Saturation könnt ihr die Sättigung eures Werkes anpassen. Wenn es schwarz-weiß ist, schraubt ihr diese ganz nach unten – wir wollen hier keine Farben.
Ein bisschen blass sieht die Schrift aber immer noch aus. Und auf der linken Seite haben wir einen unschönen Scanrand. Darum kümmern wir uns im nächsten Schritt.
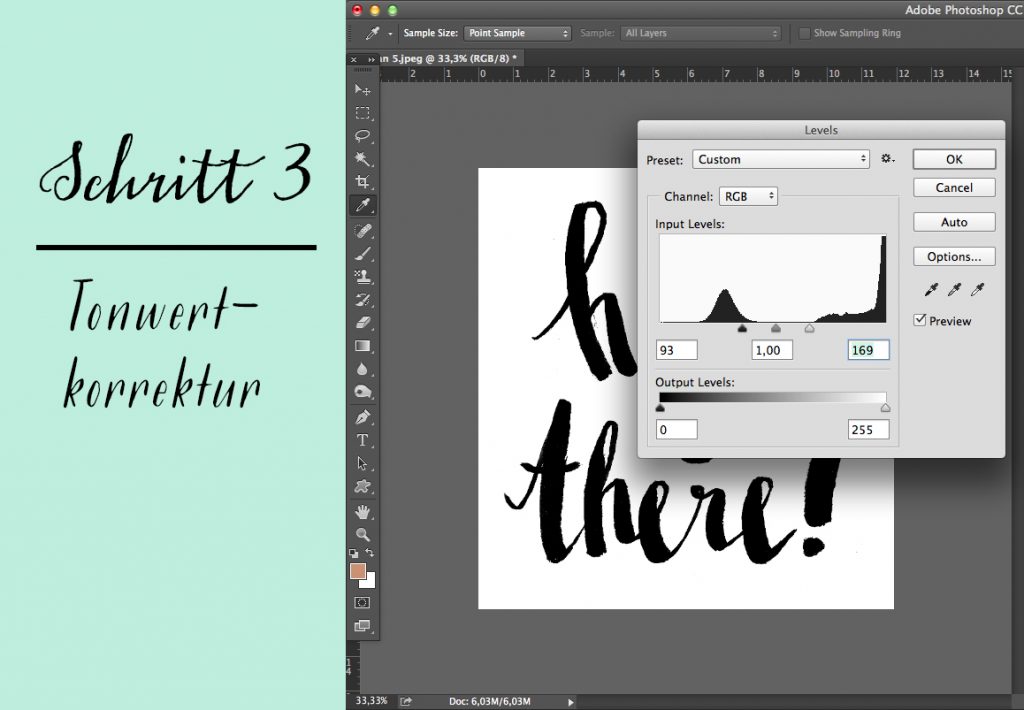
3. Nun kommt mein Lieblingsschritt. Unter Image/Adjustments/Levels findet ihr die – zu deutsch – Tonwertkorrektur. Um das Schwarz hervorzuheben und das Weiß noch heller strahlen zu lassen, müsst ihr nur den linken und rechten Regler beide so weit zur Mitte schieben, bis ihr zufrieden seid. Wenn ihr möchtet, dass eure Schrift noch etwas Pinselstruktur behält, schiebt den linken Regler nicht ganz so weit in die Mitte. Ich möchte heute aber ein glattes, schwarzes Schriftbild. Entsprechend weit mittig sind die beiden Regler auch.
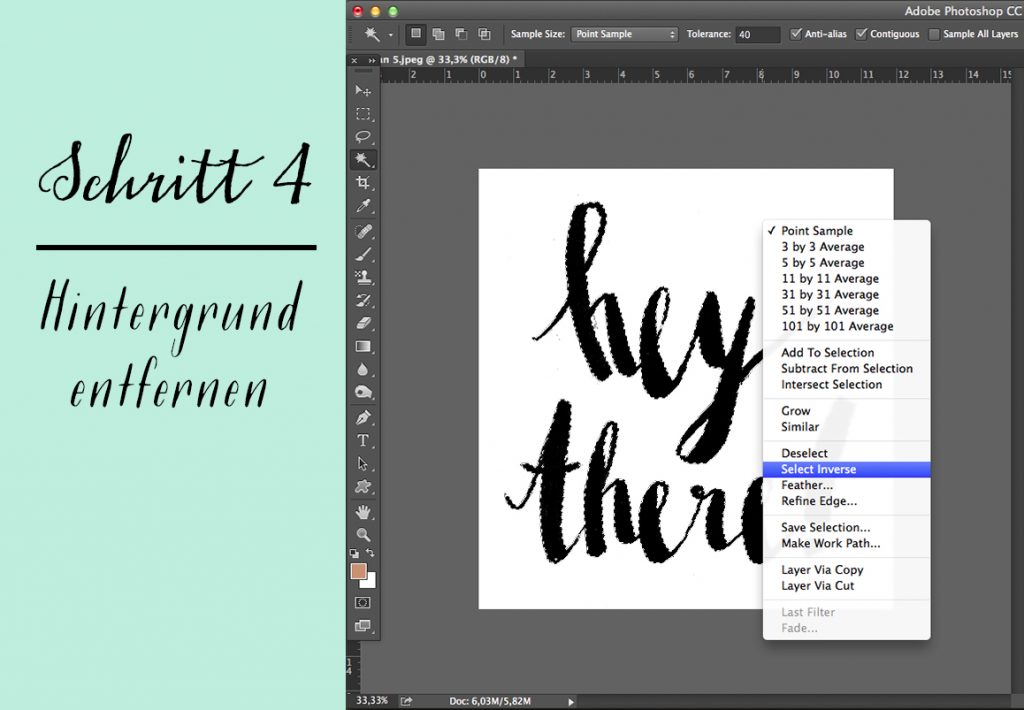
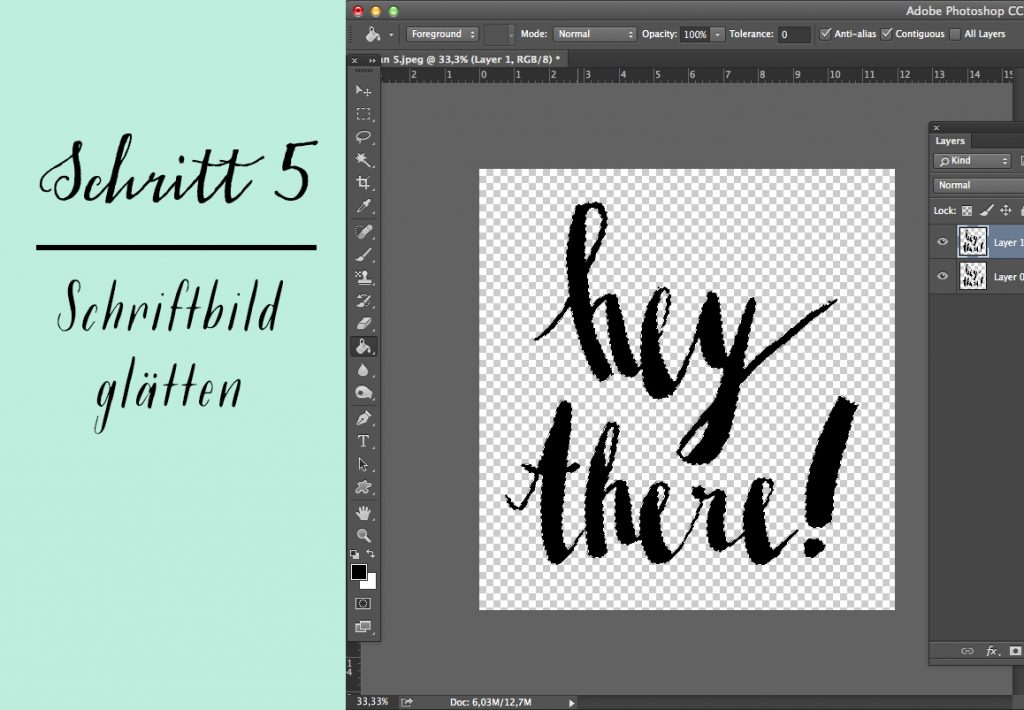
4. Das sieht schon fast optimal aus. Nun kann es aber sein, dass der Scanner nicht ganz sauber ist. Ihr kennt das sicher, wenn sich überall auf dem weißen Papier noch ein paar Fussel im Scan einschleichen. Außerdem möchten wir gerne einen transparenten Hintergrund. Darum kümmern wir uns jetzt. Mit dem Magic Wand Tool in der linken Werkzeugleiste (Zauberstab-Werkzeug) wählt ihr die Schrift aus. Der Zauberstab markiert immer nur, was im Bild auch zusammenhängt. Wenn ihr aber die Shift-Taste gedrückt haltet und andere Bereiche anklickt, könnt ihr alles gleichzeitig markieren, was ihr möchtet.
Nun klickt ihr mit der rechten Maustaste auf den gewählten Bereich. Klickt „Select Inverse“ (Auswahl umkehren) an. Jetzt ist der Hintergrund markiert. Klickt nun einfach auf eurer Tastatur auf „Entfernen“ – der Hintergrund ist jetzt verschwunden, die Schrift ist freigestellt.
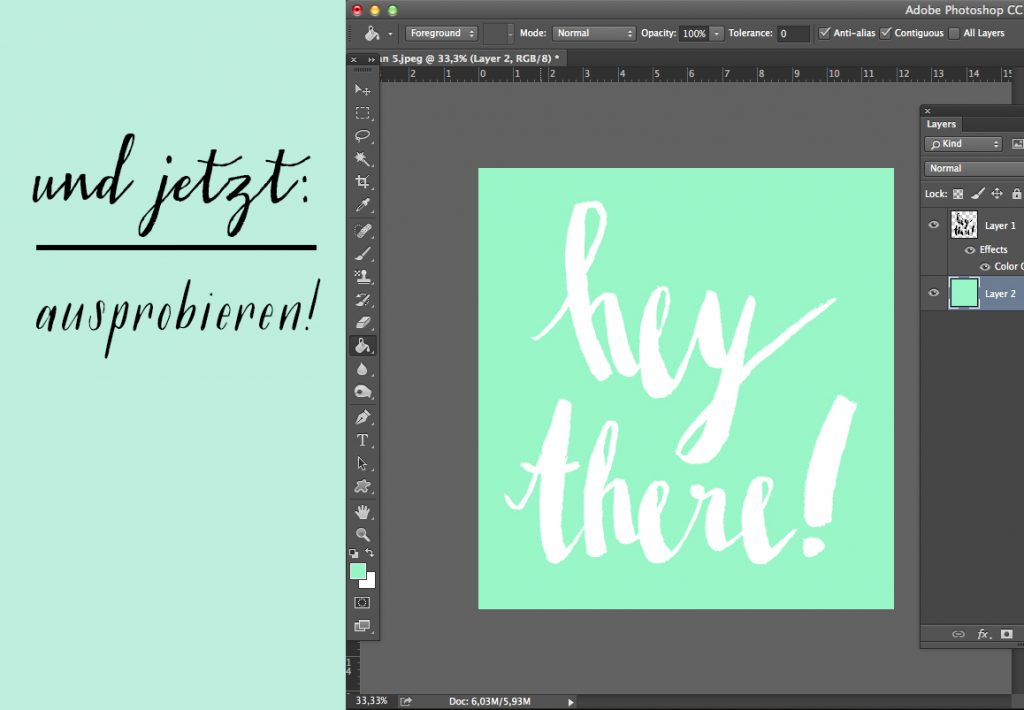
5. Dieser Schritt ist optional. Wenn ihr ganz nah an eure Schrift ranzoomt, werdet ihr merken, dass sie trotz Tonwertkorrektur noch nicht ganz glatt ist und ein paar Unebenheiten hat. Darum kümmern wir uns nun. Benutzt noch einmal den Zauberstab und markiert eure Schrift. Nun legt ihr eine neue Ebene an. Mit dem „Paint Bucket Tool“ (Ausfüllen-Werkzeug) füllt ihr die Schrift in der neuen Ebene mit der Farbe eurer Wahl. Eure Ursprungsebene könnt ihr löschen.
Ihr habt es geschafft: Ihr habt euer Handlettering-Werk freigestellt und könnt jetzt damit machen, was immer ihr möchtet! Achtet darauf, die Datei als PSD oder PNG abzuspeichern, sodass die Hintergrundebene transparent bleibt. Viel Spaß!

Ich bin Lisa – und ich kann nie still sitzen. Auf mein feenstaub blogge ich seit 2013 über meine Leidenschaften: Das sind tolle DIY-Ideen, schickes Design und ganz besondere Illustrationen. Hauptsache selbstgemacht! Mehr über mich.













Lea von Rosy & Grey says
Liebe Lisa,
wie toll! Als hättest du meine Fragezeichen im Kopf erhört 😉
Ich liebe ja Handlettering und probiere immer viel aus. Wenn ich es digitalisieren möchte scanne ich es ein aber viel mehr hab ich dann auch nicht mehr gemacht. Jetzt weiss ich, wie ich es perfekt hinbekomme und damit sogar noch weiter arbeiten kann! Tausend Dank für deinen hilfreichen Post und dass du immer alles so hübsch und gut erklärt mit uns teilst 😉
Liebste Grüße
Lea
meinfeenstaub says
Liebe Lea,
das freut mich aber, dass du genau danach gesucht hattest, hihi. ;D Viel Spaß damit, man kann noch sooo viel mehr mit den eigenen Werken machen, als sie nur in Notizbüchern versauern zu lassen.
Liebe Grüße
Lisa
Dori's Day says
Hallo Lisa!
Kannst du Gedanken lesen? Erst heute habe ich mir Gedanken darüber gemacht wie ich am besten eine Zeichnung digitalisiere… und plopp das ist er dein Post! Danke für das ausführliche Erklären! Digitalisierst du so auch deine Zeichnung von den süßen Damen die du auf Instagram immer postest? Ich soll nämlich für ne Freundin ein Bloglogo zeichnen (was ja nicht das Problem ist( nur wenn das Logo bunt ist, wie wählst du dann die komplette Zeichung aus, um sie vom Hintergrund freizustellen? Mit dem Zauberstab ist das doch ziemlich kompliziert? Oder ich bin auch zu doof für?!
Würde mich auf eine Antwort freuen!
Ich bin dann mal dabei deine Tricks auszuprobieren!
Lieben Gruß, Dori
Merle Lina says
Wow toll, das probiere ich unbedingt mal aus, Danke dir! 🙂
Dina Hauenstein says
Vielen Dank für diesen Beitrag 🙂 Wir wollen auf unserem Blog demnächst unsere Unterschriften nmit einführen – dafür können wir das Tutorial super nutzen!
Juliane Buchholz says
Wirklich toller blog !
Liebe grüsse , juli
http://www.metropolitanlights.blogspot.de
Rösi says
Merci! Deine Posts zum Handlettering und auch zum Umgang mit dem Compi möchte ich nicht mehr missen.
Hab eine gute Woche!
Liebe Grüsse
Simone
Franzy vom Schlüssel zum Glück says
Hey Lisa,
danke für deine einfache Anleitung 🙂
ist ja doch imemr noch ein bisschenw as dabei da sman sich abschauen kann 🙂
VIele liebe Grüße
Franzy
Dorf Gezwitscher says
Liebe Lisa,
ich bin echt froh deinen Blog gefunden zu haben, da du immer super hilfreiche Tipps hast!
Ich freue mich gerade sehr, da ich dieses Problem für meinen Header hatte und jetzt kann ich ihn endlich optimieren 🙂
Liebe Grüße,
Lea
http://dorfgezwitscher.blogspot.de
JunesWho? says
Super schöne Idee! Du hast mich mal wieder zu vielen Sachen inspiriert, viele Dank dafür. <3
http://juneswho.blogspot.de
trennblatt says
Ich liebe deine Beiträge! 🙂
trennblatt.wordpress.com
Nina says
Voll super, die Frage hab ich mir gestern erst gestellt. Die Einladungskarten zur Hochzeit müssen nämlich wirklich nicht hunderte von Euro kosten, wenn man sie selber designen kann. Wenn ich jetzt noch so schön zeichnen könnte wie du… 😉
Katha says
Danke für die Erinnerung, dass ich mich schon so lange mal an Handlettering versuchen wollte und bisher immer keine Zeit dafür fand… das schreib ich sofort auf die Liste für den Sommerurlaub! 🙂
Das Digitalisieren mach ich übrigens ganz genau so. Die kleinen Bildchen in meinem Header sind nämlich auch alle per Hand gezeichnet und eingescannt. 🙂
Liebe Grüße!
Ju says
Da muss ich mich auch mal dran wagen…
Alda says
Vielen Dank für die tollen Beschreibungen auf deinem Block zum Lettering. Ich finde es großartig, dass du dein Wissen teilst!!!