Bevor ich aber anfange, möchte ich euch warnen: Ich bin kein Profi und habe mir meine Photoshop- und HTML-Kenntnisse Learning-by-Doing-mäßig angeeignet. Was ich euch zeige, ist meine Art, wie ich vorgehe, und kein Patentrezept und kein Allheilmittel. Bestimmt gibt es auch eine Möglichkeit, wie Informatiker nicht die Hände über dem Kopf zusammenschlagen, aber so, wie ich vorgehe, funktioniert es auf jeden Fall auch.
Auf jeden Fall wünsche ich euch viel Spaß mit meiner Anleitung, vielleicht könnt ihr ja etwas Neues für euch mitnehmen!
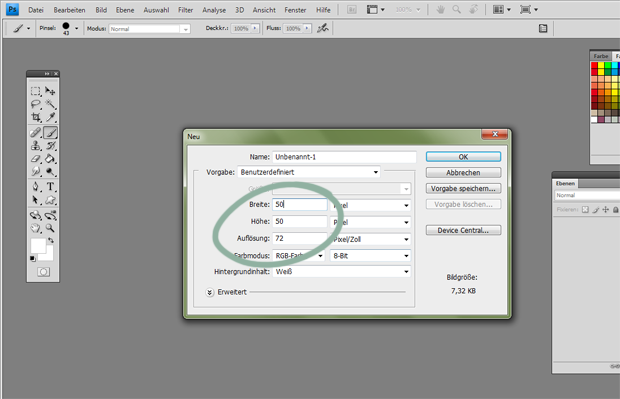
Zunächst öffnet ihr ein neues Dokument in Photoshop (in kostenlosen Programmen wie Gimp funktioniert das natürlich ebenfalls, nur sind die Schritte ein bisschen anders. Ich komme mit Photoshop etwas besser klar.) mit der Größe, die ihr für eure Buttons haben wollt, das kommt ganz darauf an, wie breit eure Sidebar ist und wie viele Buttons am Ende nebeneinander stehen sollen. 50×50 Pixel oder 40×40 Pixel sind meiner Meinung nach eine gute Größe. Auf jeden Fall sollten die Buttons quadratisch sein.


Ich bin Lisa – und ich kann nie still sitzen. Auf mein feenstaub blogge ich seit 2013 über meine Leidenschaften: Das sind tolle DIY-Ideen, schickes Design und ganz besondere Illustrationen. Hauptsache selbstgemacht! Mehr über mich.



















Viva La Vida says
aber klasse erklärt (= ich hätte es nicht anders gemacht (=
strawberryred says
Jipi 🙂
Ich glaube das wird dann meine nächste Aufgabe nachdem ich es so "meisterlich" geschafft habe, meinen eigenen Buttons herzustellen und zu verlinken.
Viiiiiielen Dank für die ausführliche Erklärung ☼
Liebe Grüße
strawberryred
Anett says
Klasse gemacht 🙂 habe ich gleich wieder etwas dazu gelernt 😀
Danke Lisa!
Liebe Grüße
Anett
Fräulein Grinsekatze says
Hallo ^^
deine Anleitung ist klasse.
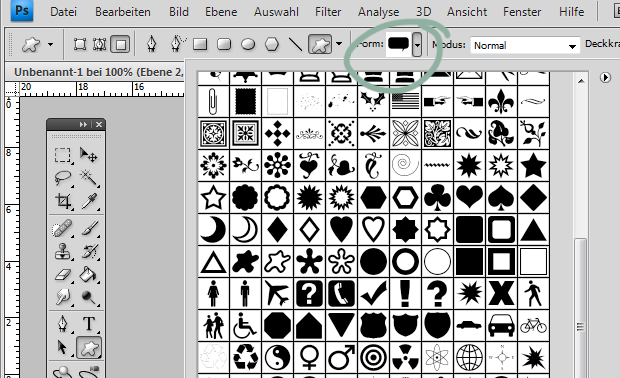
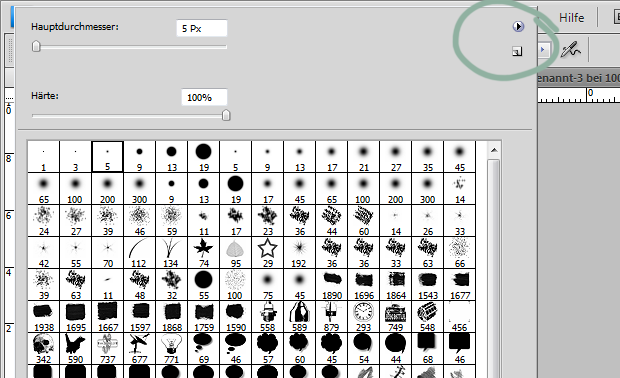
Aber da habe ich gleich die nächste Frage: Woher hast du all die tollen Formen im PS? o.o Bei mir herrscht da gähnende Standard-Stille und ich baue mir spezielle Formen immer im Illustrator (in mühevoller Kleinarbeit – naher Nervenzusammenbruch: Hallo! (; )
Ganz liebe Grüüüße ^^
Julia says
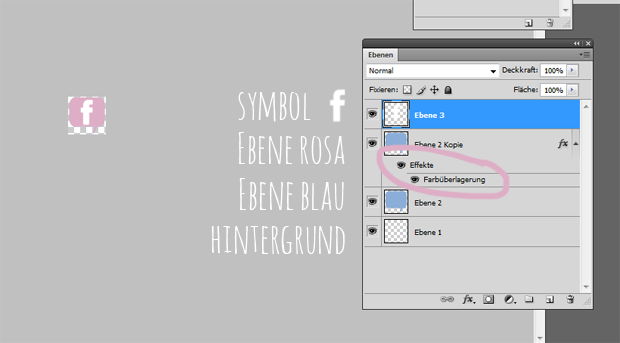
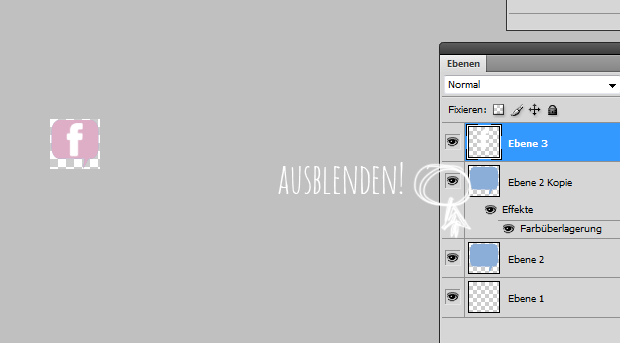
Sehr, sehr schöne Anleitung 🙂 Ich freue mich immer, wenn ich neue Photoshop-Kniffe lerne (habe vor ein paar Monaten erst die "Aktionen" für mich entdeckt, was eine Erleichterung!). Die Farbüberlagerung bei den Buttons gefällt mir richtig gut, vielleicht wirds beim nächsten Layout eingebaut!
Liebste Grüße,
Julia
samtundsahne says
liebe lisa,
ein traumhafter post!
wird auch probiert!!!
liebste grüße
nancy
ps:
ganz egal, worüber du postest.. mir gefällt es und ich lese sehr sehr gerne mit!
Kiwian McMuffin says
Bor super, danke ! Sowas haben ich schon ewig gesucht !
Liebste Grüße
Flying Fawn says
Hui danke für die schöne Anleitung. Bin gerade dabei meinen Blog zu verschönern und dann passt das ja wie die Faust auf's Auge. 🙂
TOLL TOLL TOLL, DANKE:
Sóley says
Also ich finde so Tutorials immer spannend 🙂 Ich lerne immer gerne neues dazu und lustigerweise habe ich gerade erst auch meine Social Media Buttons erneuert 😀
Jessie Palazzo says
Hey! Darf ich dich mal fragen wie du dein Layout so hinbekommen hast? Ich rätsle jedes Mal wenn ich deinen Blog besuche und dacht ich frag dich jetzt einfach mal
Verena says
Liebe Lisa,
vielen herzlichen dank für das super tolle Tutorial! Davon gerne mehr. Es ist immer verständlicher wenn "nicht Profis" ein Tutorial verfassen, weil diese weniger voraussetzen ☺.
Ich wage mich mal daran…
Susanne Freese says
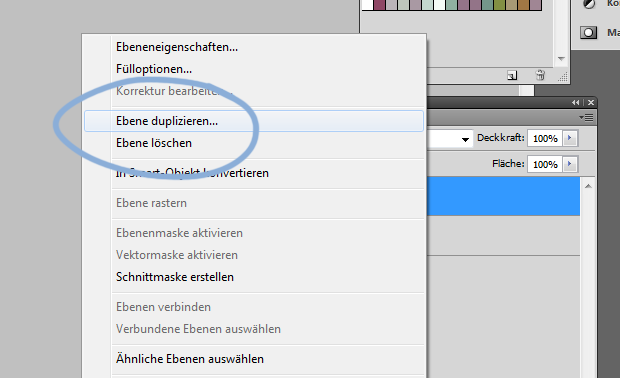
Bei Rechtsklick auf der Ebene kommt bei mir leider nicht der Menupunkt "Fülloptionen"?! Wo kann ich ihn sonst finden?
Viele Grüße von einer verwirrten Susanne 😉
Ronja says
Sehr gut erklärt, aber ich hab ja zum Glück schon welche 😉
Hast du nicht Lust an meiner Blogvorstellung teilzunehmen? Ich würde mich wirklich sehr freuen 🙂 http://ronja-myworld.blogspot.de/2013/02/blog-introduction.html
Lg Ronja
Robert says
Danke für die anleitung – Toll wie einfach man Buttons designen kann
Vroni Hofmann says
Hallo Lisa,
ich als totale Blogger-Anfängerin wäre ohne diese Anleitung nie auf die Idee gekommen solche Buttons zu machen. Hab immer gedacht das ist nur was für Leute, die sich mit HTML und so super auskennen. Aber dank dir hab ichs gestern mal ausprobiert und es hat geklappt! Hat zwar ne Weile gedauert bis ichs geschnallt hab, aber das lag nicht an deiner Super-Anleitung! 🙂
VIELEN DANK!
Liebe Grüße
Vroni von vroniswunschblume.blogspot.de
Bine {waseigenes} says
Super toll erklärt! Vielen DANK dafür!
LG Bine
Groupdmt says
Wirklich, ich schätze die Mühe, die Sie gemacht, um das Wissen zu teilen.
Vektorgrafik erstellen groupdmt
Lu says
Hilfeee!
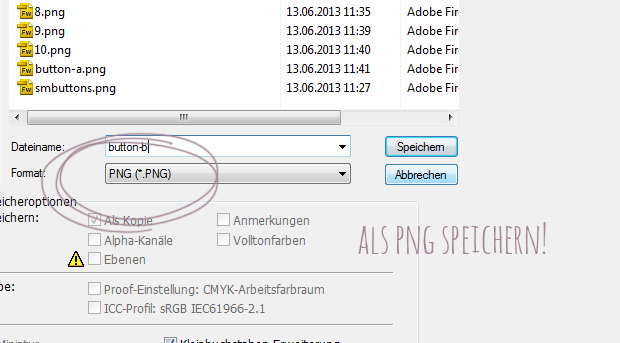
Ich habe mit dieser Technik versucht, so ein Bildchen direkt in eine Seite einzugeben, aber da ist immer dieser weiße Hintergrund, obwohl ich es ganz sicher transparent gespeichert und bei Photobucket hochgeladen hab! Wenn ich das in der Sidebar mache funktioniert es immer…kannst du mir helfen? 🙁
Ubcher says
Liebe Lisa,
ich habe gerade mit meinem Blog begonnen und bin über jede Anleitung froh. Um einen Blog richtig gut hinzubekommen, benötigt es nun mal einiger Vorarbeit und Feintuning. Dein Beitrag hat mich wirklich weitergebracht und er war suuuuper hilfreich. Vielen vielen Dank dafür!!!
Mach weiter so, ich finde Deinen Blog wirklich gut gelungen und vielfältig.
Liebe Grüße
Uli von malvapoeding.blogspot.com
Johanna says
Hey super Anleitung! Ich habe leider nur noch nicht so richtig verstanden wie das mit dem verlinken geht:( Was fügt man denn bei den Button-A und Button-B ein? Ich habe dann am ende immer nur drei Bilder in meiner sidebar zwischen denen onmouseout und onmouseover steht:(
buttons says
wow – genau das was ich gesucht habe. habe in dem zusammenhang auch noch was gefunden:
brushes (also diese pinsel die du da in photoshop verwendest) – die gibts auch noch in anderen versionen – teilweise sogar kostenlos zum downloaden:
http://www.brusheezy.com/brushes (tolle sache für individuelle brushes).
danke nochmal und lg ! stefan